Atributos HTML
Objetivos
- Escribir algunos archivos comunes de HTML
- Usar clases y atributos id como gancho para estilos CSS
Panorama
<input type='radio' name='rando-radio'><input type='password' name='fake-password' value='ick'>
Pasos
Paso 1
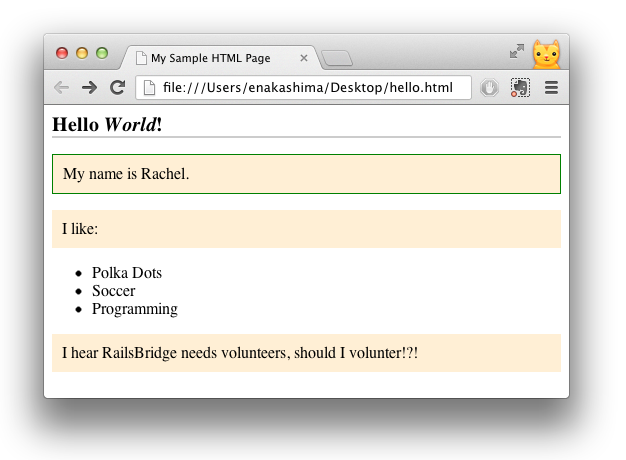
<h1>¡Hola <em>Mundo</em>!</h1> <p>Mi nombre es Rachel.</p> <p>Me gusta:</p> <ul> <li>Lunares</li> <li>Soccer</li> <li>Programación</li> </ul> <p>Escuché que RailsBridge necesita voluntarios, ¡¿¡puedo ser voluntario!?!</p>Paso 2
<h1>¡Hola <em>Mundo</em>!</h1> <p class="special">Mi nombre es Rachel.</p> <p>Me gusta:</p> <ul> <li>Lunares</li> <li>Soccer</li> <li>Programación</li> </ul> <p>Escuché que RailsBridge necesita voluntarios, ¡¿¡puedo ser voluntario!?!</p>Paso 3
.special { border: 1px solid green; }
Paso 4
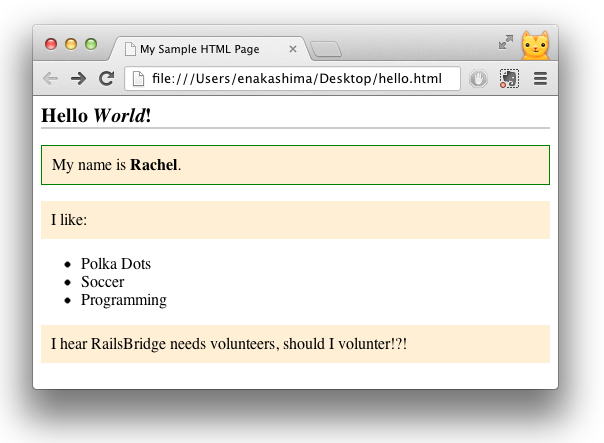
<h1>¡Hola <em>Mundo</em>!</h1> <p class="special">Mi nombre es <span id="user-name">Rachel</span> </p> <p>Me gusta:</p> <ul> <li>Lunares</li> <li>Soccer</li> <li>Programación</li> </ul> <p>Escuché que RailsBridge necesita voluntarios, ¡¿¡puedo ser voluntario!?!</p>Paso 5
#user-name { font-weight: bold; }
Explicación
Siguiente Paso:
Regresar a Css Basico