Hacer Columnas
Objetivos
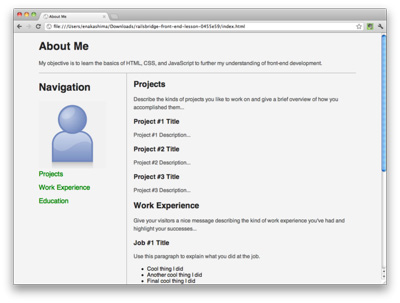
- Poner un borde a tu contenedor principal
- Hacer dos columnas y alinearlas una a lado de otra
Estos desafíos te tendrán sumergida en el lado CSS de las cosas. Abre el archivo layout.css y dale un vistazo.
Pasos
Paso 1
RETO: Encuentra el div con el id 'main' en tu HTML. Ve si le puedes poner un borde de un pixel en el lado izquierdo modificando la hoja de estilo existente, ‘layout.css’.
Si te preocupa cuál propiedad CSS usar, ve si la puedes buscar en dochub.
Paso 2
RETO: Si diste estilo al div #main en el paso anterior usando una regla de estilo como
#main { property: value; }, ve si puedes encontrar una segunda regla que también pueda aplicar el mismo estilo, pero utilizando un selector diferente.Pista: Puedes seleccionar un elemento que esté dentro de otro elemento, listando un selector después de otro. El selector
.content div {}se aplicaría a todos los divs dentro de un elemento con la clasecontentPaso 3
RETO: Ve si puedes convertir la página en un layout de dos columnas. Convierte el div 'nav' en la columna izquierda, y el div 'main' en la segunda columna.
Dos pistas: puede ser de ayuda darle a estos divs un ancho fijo, y puede que necesites la propiedad
float.
Explicación
¡Más CSS!
Toma mucho tiempo dominar CSS, pero hay muchos y muy buenos recursos para ayudarte. Un recurso genial es CSS Zen Garden, un sitio con docenas de ejemplos de la misma página HTML estilizada con diferentes hojas de estilo enviadas por usuarios. Mediante los ejemplos de este sitio puedes darte una idea de cuán ilimitadas son las posibilidades con CSS.
Sitios de referencia de CSS
Lanzando
Antes de continuar, ¡intenta lanzar tu página a Github!
Ir a Lanzando A Github
Siguiente Paso:
Ir a Basic Javascript