Frontend
Objetivo
Lo que pretendemos es que te familiarices con HTML, CSS, y Javascript, los bloques más esenciales de una experiencia web. Vas a crear una página web estática acerca de ti y posiblemente lanzarla en web. Harás lo siguiente:
- Escribe algo de contenido y dale estructura con HTML,
- Usa CSS para ajustar la distribución y el estilo de ese contenido,
- Usa Javascript para agregar componentes interactivos.
- Y opcionalmente, sube tu sitio web a GitHub con git.
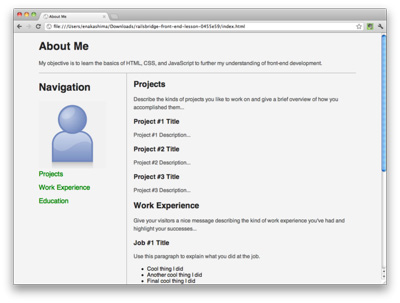
Aquí te damos un esquema de ejemplo de cómo se vería tu página:

Agenda
- 1-2 horas de jugar con HTML básico, CSS y Javascript
Alrededor de 4 horas de construcción de tu página
Opcional: Si has trabajado con GitHub antes y quieres poner tu sitio web en línea usando Git y GitHub, ¡tenemos instrucciones para eso! (Por defecto tu sitio se mantiene de forma local.)
Esto es sólo una guía aproximada, no una regla definitiva. Algunos pasos serán facilmente comprensibles y en otros deberás analizar mas a detalle. Al final del día todo funcionará. :D
Requerimientos
Trabajarás con:
- Chrome (Si tienes experiencia con las herramientas de desarrollo de otro navegador, puede funcionar también.)
- El editor de código de tu elección. Sublime Text 2 es popular y la descarga es gratuita, pero deberías adquirir una licencia si quieres seguir utilizándolo después del taller. Komodo Edit es una buena opción de código libre, si no cuentas ya con alguna.
Herramientas opcionales si estás lanzando tu código a GitHub:
- Git
- Tu cuenta en GitHub
Trabajando efectiva y eficientemente
Recomendamos hacer lo siguiente:
- Abre una nueva ventana de navegador o esconde todas la ventanas que ya tengas abiertas.
- Abre una ventana con dos pestañas
- Una para este contenido
- Una para interactuar con tu aplicación.
- Abre tu editor de texto y nunca lo cierres. No nos damos por vencidos fácilmente.
- Oculta todas las demás aplicaciones. Cierra Twitter, mensajeros, y todas las distracciones.
Minimizando el número de cosas con las que interactúas, reduces la cantidad de tiempo que pasas cambiando entre ellas y el contexto se reduce conforme vas avanzando con las lecciones. Teniendo 50 pestañas abiertas en tu navegador hace que te confundas y pierdas tiempo.
Siguiente Paso:
Ir a Introduccion A HTML