¿Por qué JavaScript?
Javascript te permite hacer tus páginas interactivas. Puedes usarlo para construir
cualquier cosa desde una simple animación hasta una gigantesca aplicación web como
Twitter o Github. Te da control total para agregar, eliminar o modificar contenido HTML.
También puedes usarlo para cambiar estilos y agregar o remover clases.
Escribir Javascript en una página web puede ser difícil, porque no empiezas con
un documento en blanco. Todo el contenido del navegador, incluyendo sus propios objetos
y tus elementos HTML están ahí también. Sólo debes averiguar como accederlos con Javascript
para que puedas manipularlos.
¿Qué hizo el script?
Explicaremos línea por línea:
La primera línea declara una función 'function', que es un fragmento de código
reusable al que puedes hacer referencia después llamándolo por su nombre:
function replaceName() {
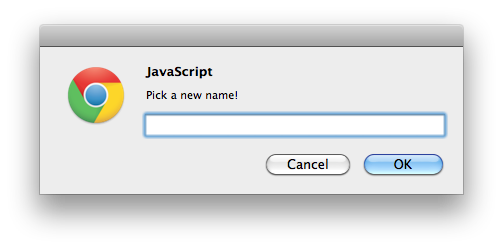
Las siguientes dos líneas son pasos que la función ejecutará. La primera crea una
variable llamada 'myNewName' y le asigna un valor. La ventana del navegador
intentará obtener este valor usando su método prompt, una función incorporada
que sabe cómo enviar un cuadro de texto emergente para que tú lo llenes.
var myNewName = window.prompt('¡Elige un nuevo nombre!');
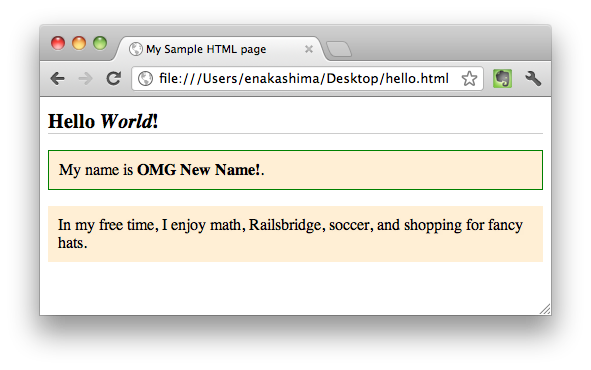
En la siguiente línea, mediante una función, busca un elemento HTML en el documento
a través de su ID 'user-name'. Entonces pone en el contenido del elemento HTML el valor de la variable
'myNewName'.
document.getElementById('user-name').innerHTML = myNewName;
El } cierra la función que empezaste a definir en la primera línea.
La línea final le dice al navegador, 'Cuando haga click en el documento, ejecuta la función llamada replaceName que se definió'
document.onclick = replaceName;
Algunos elementos de este script, como 'document.onclick' o la propiedad '.innerHTML', están un poco desactualizados. Son excelentes para comenzar a jugar con Javascript, pero cuando escribas tu propio Javascript, tal vez quieras usar técnicas más actuales o librerías como jQuery que harán estas cosas de forma menos anticuada.