Haz Una Pagina Web
Objetivos
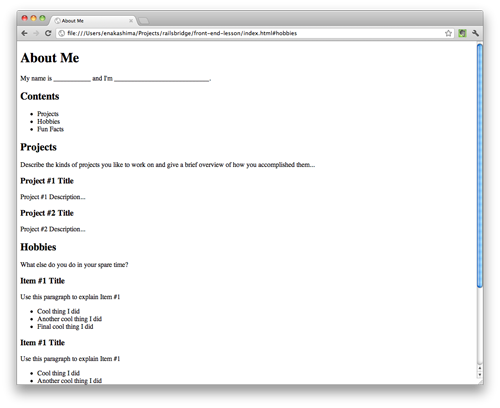
- Revisa tus archivos de inicio en el navegador
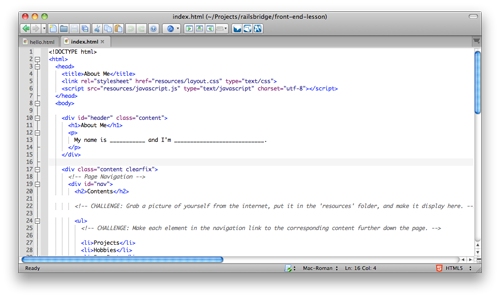
- Compara estrategias para la inclusión del CSS y Javascript (misma línea vs. link)
Explicación
<script type="text/javascript"> // ¡Tu código va aquÃ! </script><script src="resources/javascript.js" type="text/javascript"></script><style type="text/css" media="all"> /* ¡Tus estilos van aquÃ! */ </style><link rel="stylesheet" href="resources/layout.css" type="text/css">
Siguiente Paso:
Ir a Agrega Mas Elementos