Css Basico
Objetivos
- Aprender sintaxis básica de CSS
- Escribir algunos estilos básicos de CSS
Panorama
¿Qué es CSS?
CSS significa Cascading Stylesheets (hojas de estilo en cascada). Es un lenguaje para crear reglas que puedan selecionar varios elementos en la página y cambiar sus propiedades visuales.
Cascading - La 'cascada' es uno de los elementos de CSS mas difícil de dominar, pero básicamente significa que puedes definir varias reglas de estilos de diferentes valores, y el CSS los aplicará a todos, resolviendo cualquier conflicto permitiendo que reglas más estrictas sobreescriban (o sobre cascada) a las débiles.
Stylesheets - Los archivos CSS son llamados 'stylesheets' porque te permiten poner tus reglas de estilos en un documento por separado (una 'hoja') de tipo .css, y después puedas incluir una o más en una página HTML. Está es una muy importante característica para sitios con muchas páginas, ya que permite escribir tus reglas una vez y luego incluirlas en todo tu sitio con un solo link en cada página.
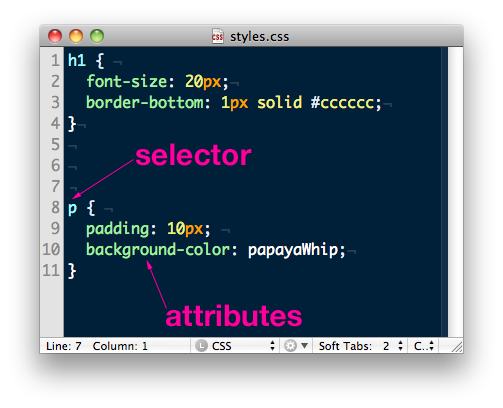
Las Reglas CSS están hechas por un Selector y Atributos
- Esta sección incluye vocabulario que probablemente quieras memorizar después del taller.*
El selector le dice al navegador qué elementos agregar el estilo. En esta página sólo usaremos etiquetas existentes,
<h1>y<p>como nuestros selectores.Los atributos le dicen al navegador cómo estilizar. La primera parte,
padding:es una propiedad, y la parte después de los dos puntos20pxes el valor. La línea se termina con un punto y coma.Todo junto, el selector y las propiedades son llamados reglas.
(Olvidarás el punto y coma en algún momento, y tu CSS se romperá, pero se soluciona fácilmente.)
¿Por qué están HTML y CSS por separado?
HTML le dice al navegador lo que significa tu contenido, mientras CSS es presentacional—CSS es todo sobre estilos.
Pasos
Paso 1
Inicialmente, vamos agregar nuestro CSS dentro de la etiqueta
<head>, debajo de la línea con el título de la página.Una etiqueta de estilo estándar debe verse así:
<head> <title>Mi página HTML de ejemplo</title> <style type="text/css" media="screen"> </style> </head>Ahora guarda el archivo y actualiza tu navegador. Todo debe verse igual.
Paso 2
Agrega algunos estilos que se aplicarán a tus etiquetas
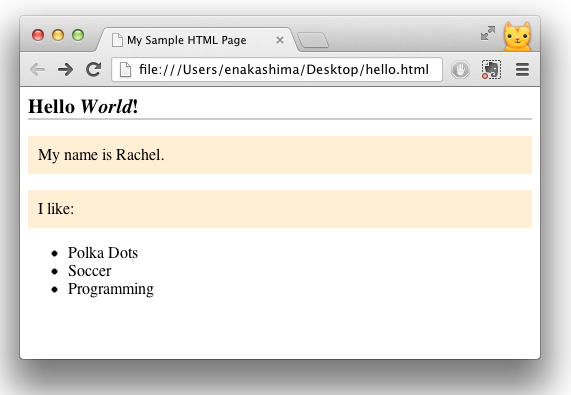
h1yp.<style type="text/css" media="screen"> h1 { font-size: 20px; border-bottom: 1px solid #cccccc; } p { padding: 10px; background-color: papayaWhip; } </style>Al guardar y actualizar tu navegador, deberás ver los estilos que agregaste:
Los atributos
typeymediadentro de la etiqueta<style>le dan al navegador más contexto sobre cómo utilizar la información incluida. En este caso, le decimos que el tipo es HTML/CSS, y eso será mostrado en la pantalla (a diferencia demedia="print", que es especialmente usada para estilizar.)
Explicación
CSS es poderoso
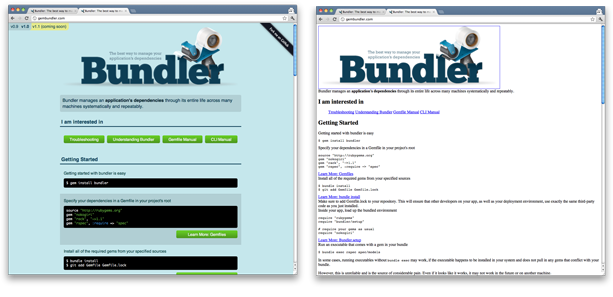
Aquí hay dos capturas de pantalla de la misma página HTML, pero en la parte derecha, quitamos todo el CSS. Casi todo el color y el formato desaparece, y los fragmentos de código y botones que estaban con estilo CSS ahora se ven como texto.
Bundler: Con y Sin CSS (¡el horror!)
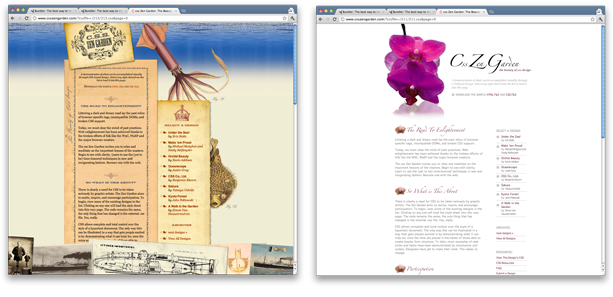
Para más ejemplos del poder de CSS, revisa CSS Zen Garden. Toma el mismo HTML, pero lo muestra con hojas de estilos de varios diseñadores. Aquí hay diferentes interpretaciones del mismo HTML de dos diseñadores:
Siguiente Paso:
Ir a Atributos HTML