Agregar Archivos Iniciales
Objetivos
- Agregar algunos archivos de inicio
Pasos
Paso 1
Descarga el archivo .zip de este link
Cuando el archivo termine de descargarse, encuéntralo en tu computadora y descomprímelo.
Paso 2
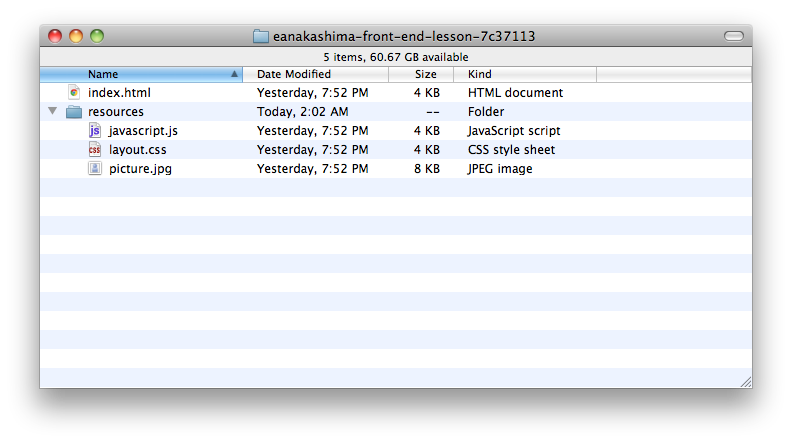
El archivo zip debe contener un archivo llamado index.html y un directorio de recursos.
Arrastra el archivo llamado index.html y la carpeta resources dentro de tu carpeta del proyecto. Reemplaza el archivo index.html que probablemente tengas allí.
Explicación
¿Qué son estos archivos?
Sólo para ahorrarte algo de tiempo, hemos suministrado un documento HTML muy básico, una hoja de estilo CSS, un archivo Javascipt,y una imagen de placeholder. Pero hubieras podido escribir estos archivos con un editor de texto.
Si en el futuro vas a comenzar un nuevo proyecto, entonces prueba codificarlo todo a mano unas cuantas veces para dominarlo, y después trata de empezar con algún otro código HTML estándar de otras personas que lo hayan compartido:
- HTML5 Boilerplate, una plantilla en blanco con muchos consejos sobre las mejores prácticas de alto rendimiento.
- Twitter Bootstrap, una base de HTML / CSS con una gran biblioteca de estilos para probar.
Siguiente Paso:
Ir a Hacer Una Pagina Web