¿Qué es CSS?
CSS significa Cascading Stylesheets (hojas de estilo en cascada). Es un lenguaje para crear reglas que puedan selecionar varios elementos en la página y cambiar sus propiedades visuales.
Cascading - La 'cascada' es uno de los elementos de CSS mas difícil de dominar, pero básicamente significa que puedes definir varias reglas de estilos de diferentes valores, y el CSS los aplicará a todos, resolviendo cualquier conflicto permitiendo que reglas más estrictas sobreescriban (o sobre cascada) a las débiles.
Stylesheets - Los archivos CSS son llamados 'stylesheets' porque te permiten poner tus reglas de estilos en un documento por separado (una 'hoja') de tipo .css, y después puedas incluir una o más en una página HTML. Está es una muy importante característica para sitios con muchas páginas, ya que permite escribir tus reglas una vez y luego incluirlas en todo tu sitio con un solo link en cada página.
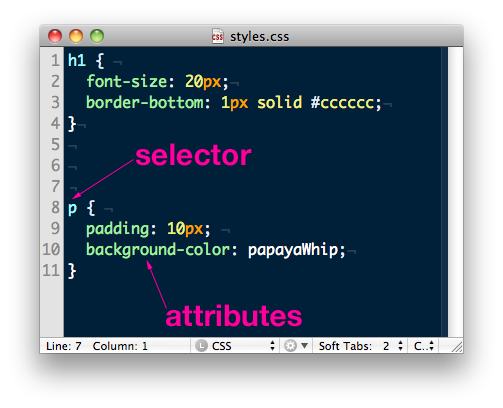
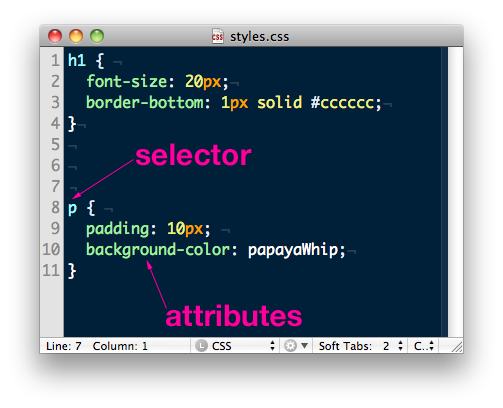
Las Reglas CSS están hechas por un Selector y Atributos
- Esta sección incluye vocabulario que probablemente quieras memorizar después del taller.*
El selector le dice al navegador qué elementos agregar el estilo. En esta página sólo usaremos etiquetas existentes, <h1> y <p> como nuestros selectores.
Los atributos le dicen al navegador cómo estilizar. La primera parte, padding: es una propiedad, y la parte después de los dos puntos 20px es el valor. La línea se termina con un punto y coma.
Todo junto, el selector y las propiedades son llamados reglas.

(Olvidarás el punto y coma en algún momento, y tu CSS se romperá, pero se soluciona fácilmente.)
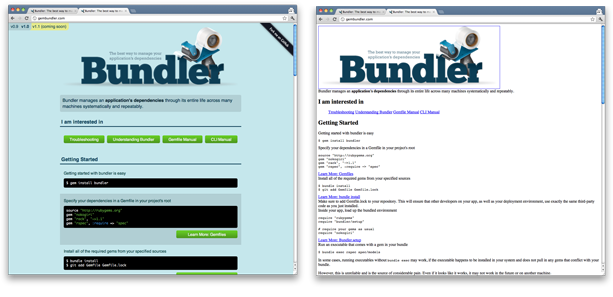
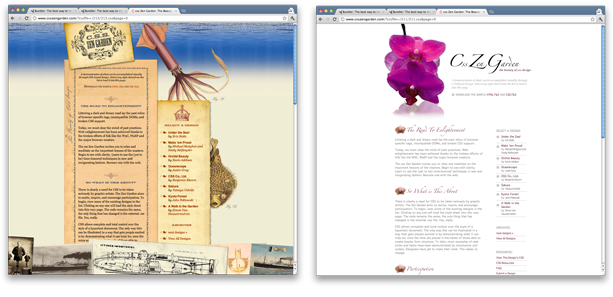
¿Por qué están HTML y CSS por separado?
HTML le dice al navegador lo que significa tu contenido, mientras CSS es presentacional—CSS es todo sobre estilos.