CRUD Con Scaffolding
Objetivos
- Crear nuevos registros en la base de datos (Create)
- Leer o mostrar los registros de la base de datos (Read)
- Actualizar los registros existentes (Update)
- Destruir o eliminar registros (Destroy)
En esencia, la mayoría de los sitios web que tiene una base de datos son iguales. Necesitan almacenar registros y proveer una manera de hacer lo siguiente:
Ya que estas 4 acciones (CRUD) son muy comunes, Rails incluye el comando scaffold para ejecutar estas acciones de manera fácil.
Pasos
Paso 1
Type this in the terminal:rails serverPaso 2
Dirige tu navegador a http://localhost:3000/topics
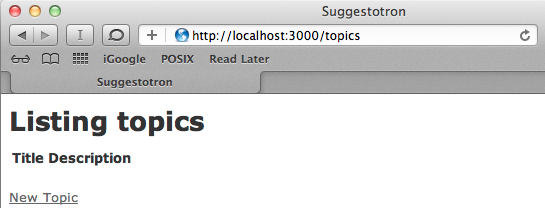
Deberías ver una página con una lista de temas de esta manera:

Paso 3
- Clic en "Nuevo Tema"
- Llena el formulario y haz clic en "Crear Tema"
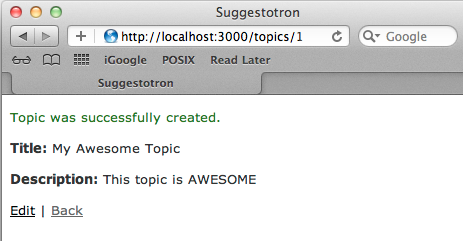
- Deberías ver una página de confirmación así:

Paso 4
- Clic en "regresar"
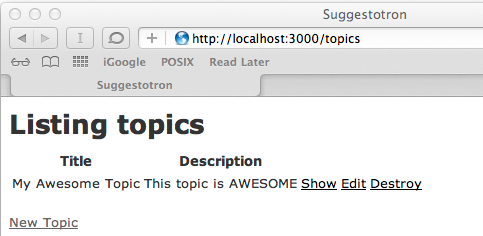
- Deberías ver la lista de temas otra vez, pero ahora con los nuevos temas enlistados:
- Haz clic en 'mostrar (show)', 'edit (editar)' y 'eliminar (destroy)' para ver qué es lo que hacen
- Haz creado un sitio web básico con base de datos, ¡felicidades!
Explicación
¿Como se crearon y enlazaron esas páginas? El scaffold de Rails lo hizo por ti.
Veamos mas a detalle algunos de los archivos que Rails ha creado:
app/models/topic.rb
- Este archivo contiene código para el modelo topic (tema). Si lo revisas, está casi en blanco. Crear, leer, actualizar y eliminar registros viene incorporado en Rails.
app/views/topics
- Esta carpeta contiene todas las vistas de nuestro modelo topic. Aquí es donde se almacena el código de los formularios que utilizaste anteriormente. Rails creó todas estas páginas como parte del scaffold.
- Si has escrito HTML antes, debes reconocer muchas de las líneas en las vistas. Las vistas de Rails son HTML con algo de código extra agregado para mostrar información desde la base de datos.
app/views/topics/index.html.erb
- Este es el código de la página que enlista todos los temas.
- Index es el nombre asignado a la página "por defecto" en un sitio web o sección de un sitio web. Cuando navegas hacia http://localhost:3000/topics la página de índice de temas es lo que se envía a tu computadora.
app/views/topics/show.html.erb
- Esta es la página que obtienes cuando haces clic en el link "mostrar (show)" en la página "Enlistando temas".
app/views/topics/new.html.erb
- Esta es la página que obtienes cuando haces clic en "Nuevo Tema".
app/views/topics/edit.html.erb
- Esta es la página que obtienes cuando haces clic en "Editar".
app/views/topics/_form.html.erb
- Habrás notado que la página para nuevos temas y la página para editarlos lucen similares. Es porque ambas utilizan el código de este archivo para mostrar un formulario. A este archivo se le llama parcial ya que solo contiene código para una parte de una página. Los parciales siempre tienen nombres de archivos que inician con un guión bajo.
Desafío: ¿Puedes encontrar la línea de código en new.html.erb y edit.html.erb que hace que el formulario aparezca?
app/controllers/topics_controller.rb
- Este es el archivo de controlador que Rails creó como parte del scaffold
- Si revisas verás un método (una línea que inicia con
def) para cada vista enlistada anteriormente (excepto _form.html.erb)