Iniciando

Objetivos
- Crear tu nueva aplicación
Pasos
Paso 1
Opción 1.1: Windows
Type this in the terminal:cd c:\SitesOpción 1.2: Mac o Linux
Type this in the terminal:cd ~Paso 2
Type this in the terminal:mkdir railsbridgePaso 3
Type this in the terminal:cd railsbridgePaso 4
Type this in the terminal:lsType this in the terminal:rm -rf suggestotronPaso 5
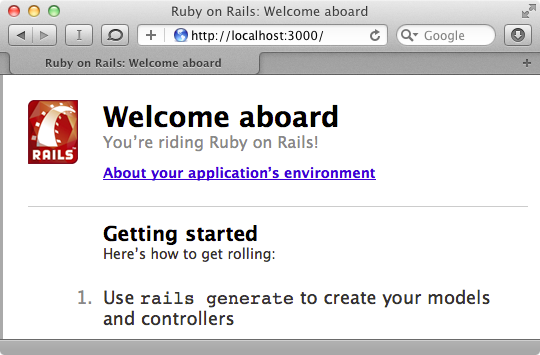
Type this in the terminal:rails new suggestotronPaso 6
Type this in the terminal:cd suggestotronPaso 7
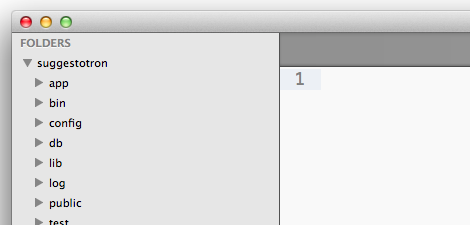
Type this in the terminal:lsPaso 8
Archivo/Directorio Propósito app/ Contiene los controladores, modelos, y vistas para tu aplicación. Harás la mayor parte de tu trabajo aquí. config/ Configura las reglas de ejecución, rutas, base de datos y más detalles de tu aplicación. db/ Muestra tu esquema actual de la base de datos, también las migraciones de la base de datos. public/ El único directorio que es público.. Si pones archivos aquí, estarán al servicio directamente sin ningún tipo de procesamiento de Rails. app/assets/ Aquí es donde deberían ir tus imágenes, JavaScript, hojas de estilo (CSS), y otros archivos estáticos. Aplicaciones modernas de Rails utilizan algo llamado the Assets Pipeline, el cual para mayor rapidez combina todos los archivos JavaScript y CSS de este directorio en un sólo archivo.